The solution uses APEX 4 built-in jQuery libraries.
The idea is to create a “containing region”, that is a region that will contain the sub-regions.
Those sub-regions then will appear as a tab on your page.
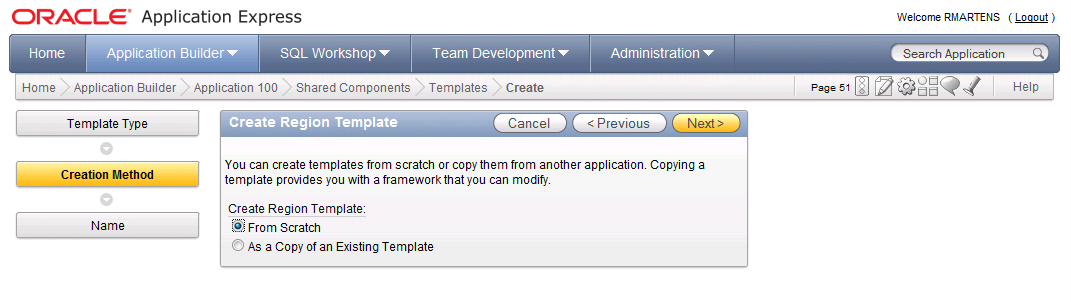
Create a template for the containing region
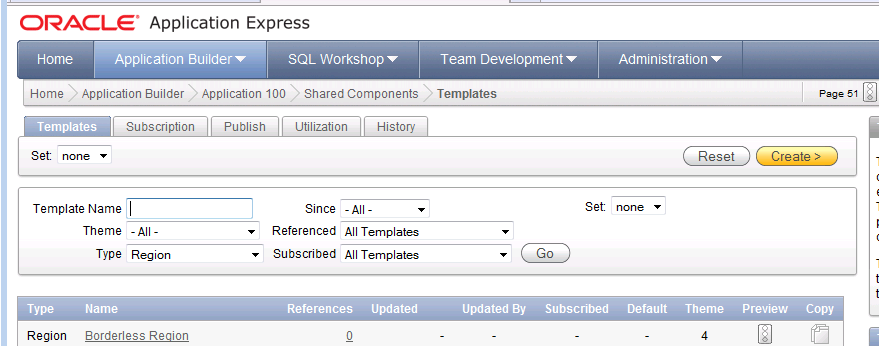
Go to “Shared Components” – “Templates”, filter on Region Type templates:
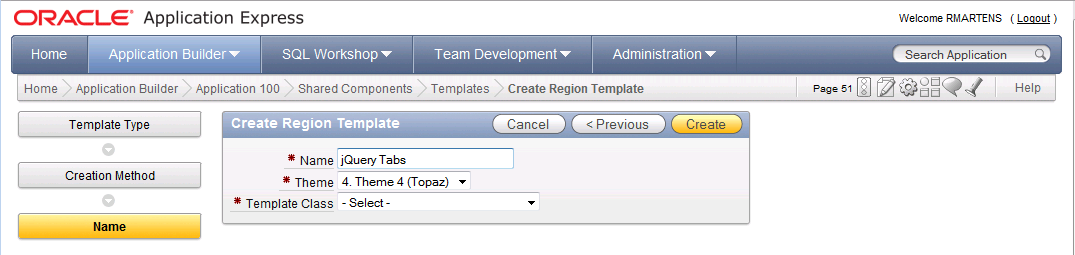
Give the template a meaningful name. In my example I use “jQuery Tabs”
Choose “Custom 1” for the template class
Press the “Create button”
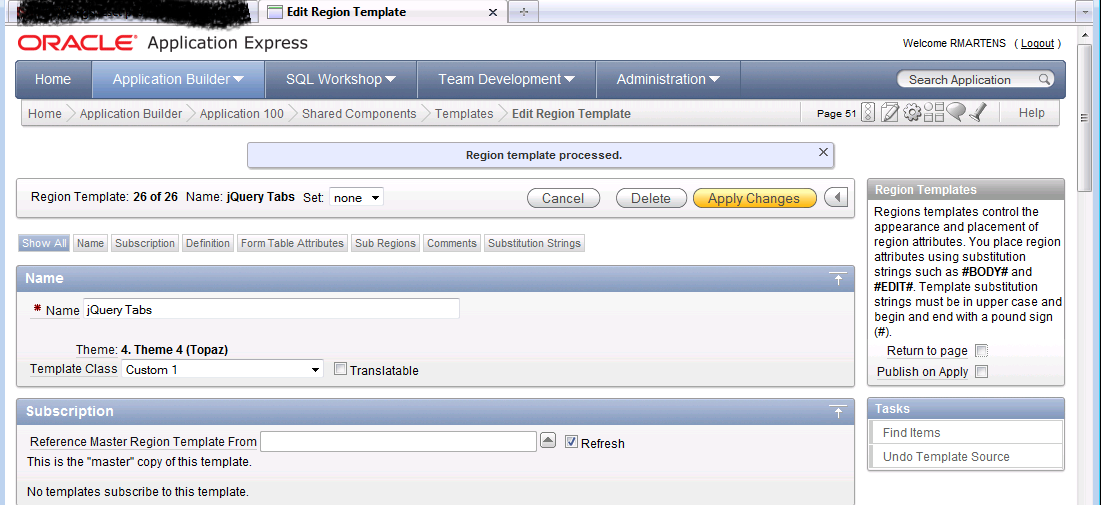
Editing the template
You now have the “jQuery Tabs” template in your list.
Open it by clicking on the name:
We must place some code in the “Definition” section:
<div id="#REGION_STATIC_ID#" #REGION_ATTRIBUTES#> #BODY##SUB_REGION_HEADERS##SUB_REGIONS# <div style="clear:both;"></div> </div> <link rel="stylesheet" href="#IMAGE_PREFIX#libraries/jquery-ui/1.8/themes/base/jquery.ui.tabs.css" type="text/css" /> <script src="#IMAGE_PREFIX#libraries/jquery-ui/1.8/ui/minified/jquery.ui.tabs.min.js" type="text/javascript"></script>
Go to the “Sub Regions” section, this consists of three items:
- Header Template
<ul style="height: auto;">#ENTRIES#</ul>
- Header Entry Template
<li><a href="##REGION_STATIC_ID#-tab-#SUB_REGION_ID#">#SUB_REGION_TITLE#</a></li>
- Template
<div id="#REGION_STATIC_ID#-tab-#SUB_REGION_ID#">#SUB_REGION#</div>
The template is now ready. Save the template.
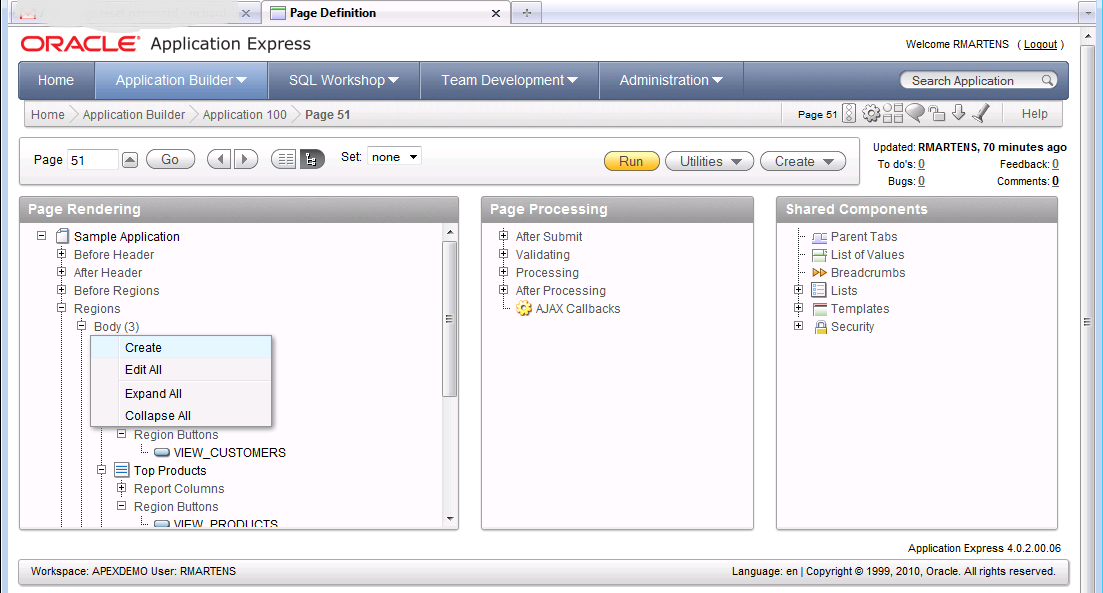
Next step is creating a Containing Region on the page
Go to the page:

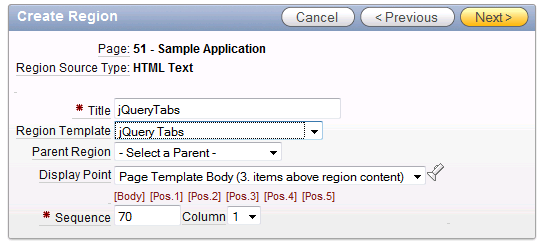
Create a HTML-region:
The Title doesn’t really differ that much, it’s only for you reference.
Choose the correct Region Template (“jQuery Tabs”)
Leave the rest as defaulted.
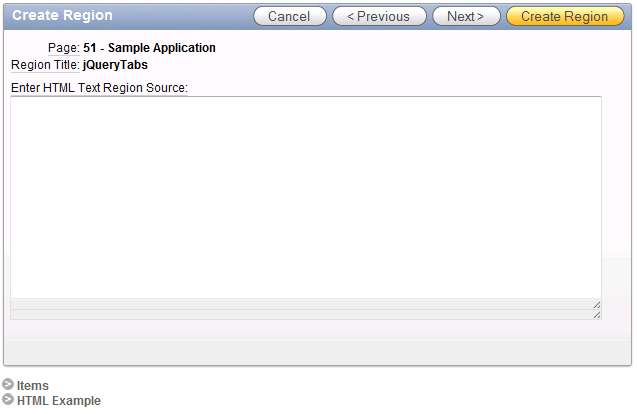
leave the presented HTML region source empty. Remember we’re going to use this region only as a container for sub regions
Open the region we just created:
Go to the “Header and Footer” section and place this code in the footer:
<script type="text/javascript">
apex.jQuery(function() {
apex.jQuery("##REGION_STATIC_ID#").tabs();
});
</script>
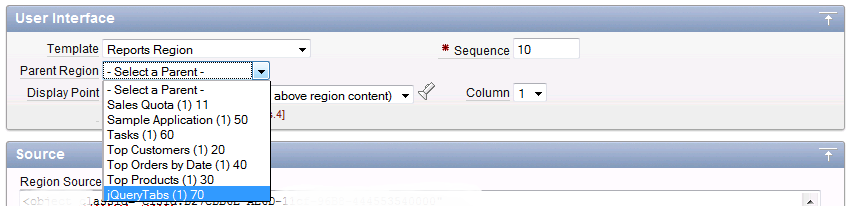
Now open each region that should be transferred into a tab and change the parent region (within the section “User Interface”) to the newly created container-region (“jQueryTabs”)








Amazingly simple! Takes only minutes to set up. Thanks for sharing.
Sounds great! Can you please put up a demo/example showing the end-result? Thanks
Hi Richard
I hope this doesn’t cause offence but the same steps were posted by Patrick Wolf on the apex forum in July last year. So if you had to figure it out yourself you just lost some valuable time 🙂
http://forums.oracle.com/forums/thread.jspa?messageID=4423187#4423187
Cheers
Matt
Matt,
To be honest I took this code somewhere and honestly could not remember where it came from.
I’m quite sure I didn’t use the forum you mention, so probably someone else used Patrick’s code in his example.
I took this example from an existing application.
This blog is also intented for a single point of information for our members. Thank you four your link..
I have to start reading those forums more often 🙂
Thanx Richard,
After implementing the Tabs i encountered the problem that the height of the tab-region was not overlapping the heights of the sub-regions.
I added an extra div in the region-template with “clear:both”. Now its working perfectly!
Template defintion:
<div id="#REGION_STATIC_ID#" #REGION_ATTRIBUTES#> #BODY##SUB_REGION_HEADERS##SUB_REGIONS#<div style="clear:both;"></div>< </div><link rel="stylesheet" href="#IMAGE_PREFIX#libraries/jquery-ui/1.8/themes/base/jquery.ui.tabs.css" type="text/css" /><script src="#IMAGE_PREFIX#libraries/jquery-ui/1.8/ui/minified/jquery.ui.tabs.min.js" type="text/javascript"></script></div>
I altered the code in my blog to represent the code you propose.
I did take out the extra however 🙂
thanks brother!
Very interesting. One question: why do you put the Javascript code in the region footer and not build it into the template? It seems to work just as well if you put it at the bottom of the template definition, and makes using the template even simpler.
You’re absolutely right. I’ll try to adjust my post accordingly.
I think you’re right. I’ll adjust the post asap.